Webディレクター解体アドベントカレンダー13日目の記事です。提案書の構成など企画を伝える時に必要な要素は昨日の記事で触れたので、今日は純粋な資料の作り方に絞って書きます。企画ができて、提案するストーリーが固まって、さあ資料を作り始めようという時のお話です。
提案書作りもリサーチから
提案書が必要になるケースというのは、必ず提案する相手、提案のターゲットがいます。そのターゲットが1人ならまだシンプルですが、ターゲットは複数人であることが多い。社内なら自分の上司が提案相手かもしれませんが、本当にその企画を承認してGOサインを出せるのはそのまた上司かもしれないし、さらに上の経営層かもしれません。受託案件の企画提案の場合も、提案相手は窓口となる担当者かもしれませんが、決裁権はその上司が持っていたりします。誰をターゲットに提案書を作るのか。そのターゲットに応じて提案書の内容は変わります。
ターゲットが誰かリサーチできたら、次はプレゼン本番の状況を調べましょう。実際にプレゼンする会場はどんなところでしょうか。モニタがあるのか、プロジェクターがあるのか、それとも投影するものは何もなく紙に印刷していく必要がありますか。それによっても作る資料は変わります。
例えばプロジェクターで投影するための資料なら、コントラストは強めにして薄いグレーはあまり使わないでしょう。例えば紙の資料を配って行うプレゼンなら、ページ隅にページ番号を振っておいて「9ページ目をご覧ください」と案内するでしょう。そんな風に、会場の設備1つとっても作る資料に違いが出てきます。
プレゼン会場にやってくる相手は誰でしょうか。その場に最終的な決裁者の方は来ますか。担当者と上司までは来ているけど、最後に決裁する人は後から報告を受けるだけでその場にいないということもあります。もしその場に決裁者がいないなら、後から資料を見ただけでも伝わるような資料にしなければいけません。
プレゼンの時に使う資料は、できるだけ文字を減らした方がいい。なぜなら、文字が書いてあったらみんな文字を読んでしまうからです。プレゼンで伝えることも全部文字に書いてあったら、別にプレゼン聞く必要ないですよね。だから資料に書くのは最低限にして、なるべく表や図や画面イメージを用いて説明していく方がいい。だけどその場に決裁者がいないなら、資料を読んだだけで伝わるように全部書いておく必要がある。

どんなシーンで誰に向けて資料を作るか。提案内容以前の段階で、提案時のシチュエーションだけでも作るものが変わってきます。いきなり資料を作り始める前に、提案相手のことや提案場所のことをしっかりとリサーチしておく必要があります。
先にストーリーを箇条書きにする
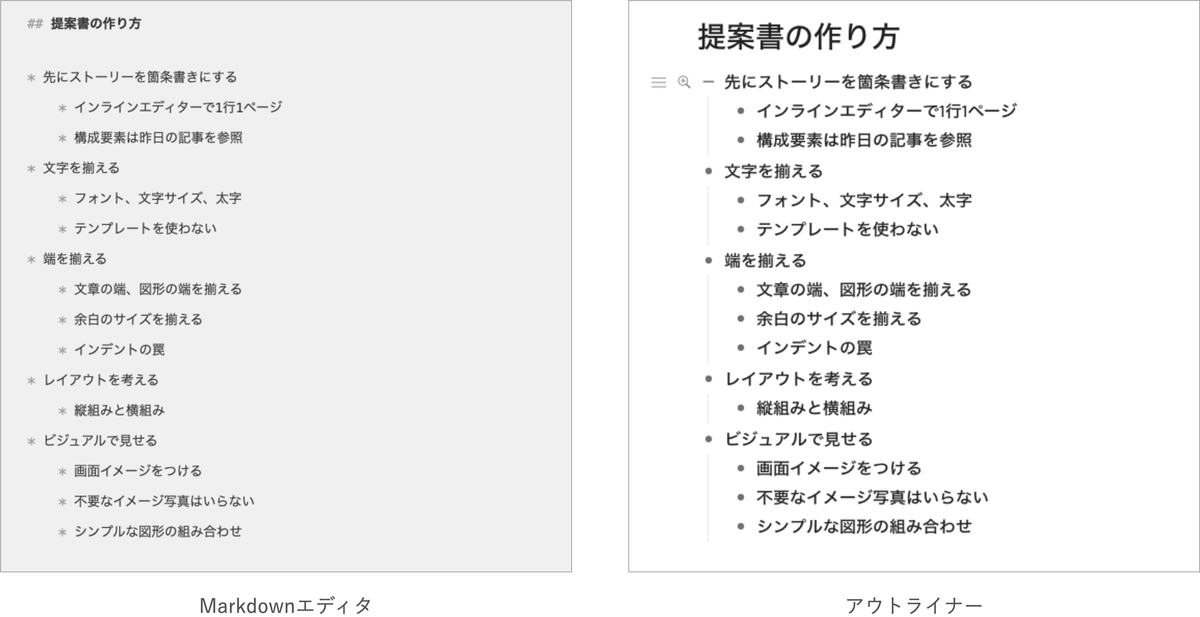
リサーチが終わっても、新しいファイルを作成して資料を作り始める前に、アウトラインだけでも書き出しておくと良いです。インラインエディタやマークダウンエディタを使うのがおすすめです。1行1ページのイメージで、まずこれから作る資料の内容を箇条書きにしていきます。例えばこの記事自体を資料にするならこんな感じです。

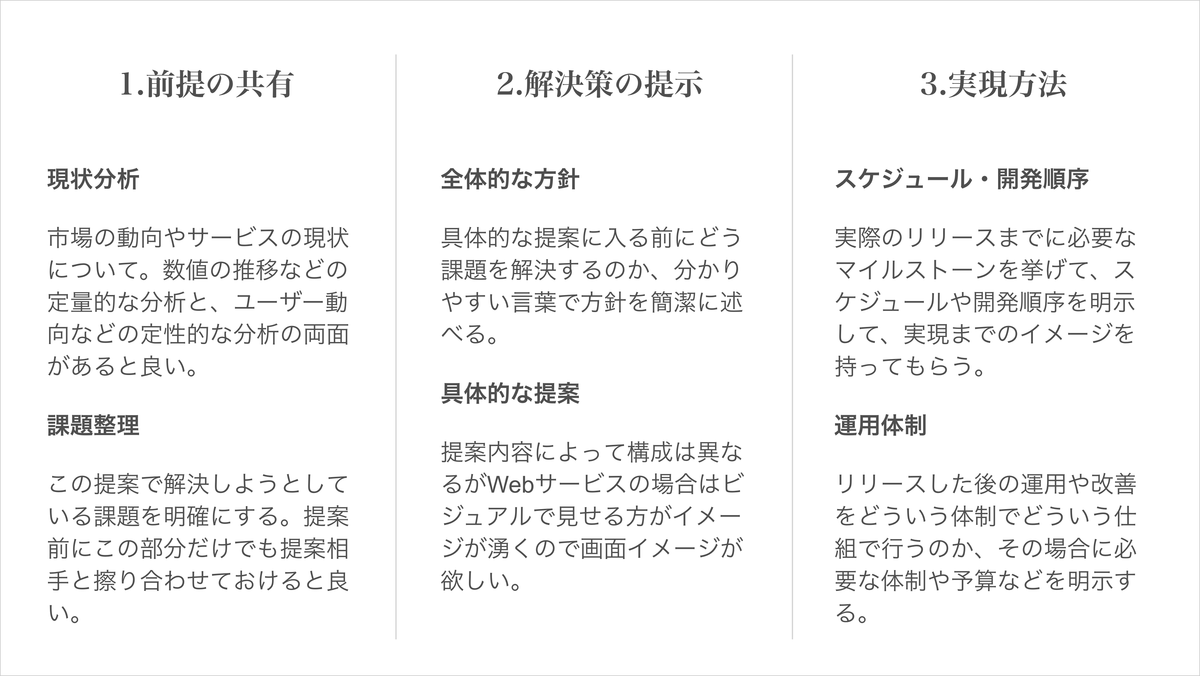
箇条書きで書き出す内容や順番は昨日の記事でも触れたので、そちらも参考にしてみてください。前提の共有 > 解決策の提案 > 実現方法の順番です。
文字を揃える
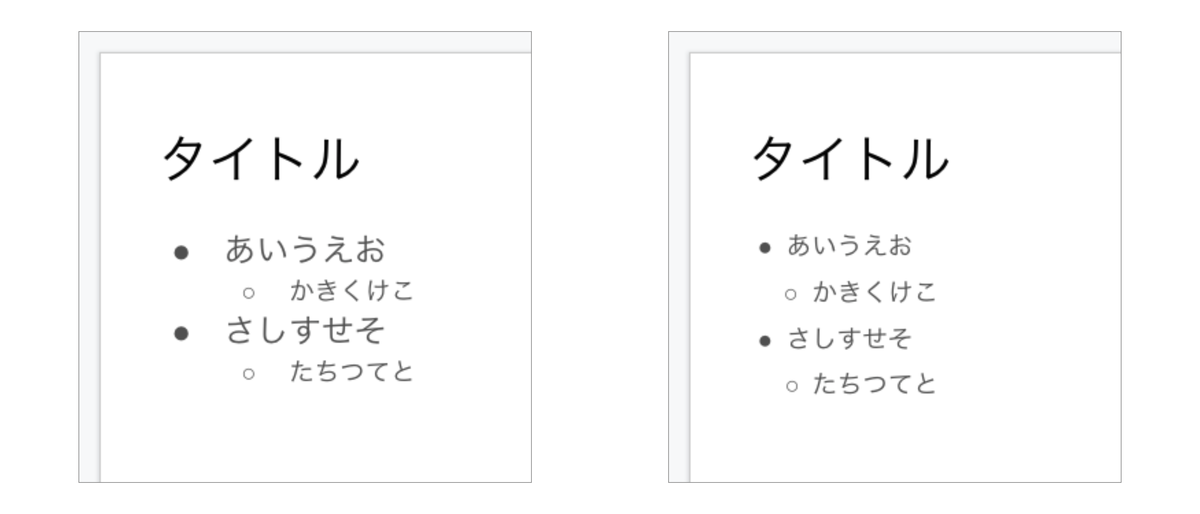
実際に資料を作り始めたら、最初に文字を揃えておきましょう。パワポでもKeynoteでもGoogleスライドでも何でも良いのですが、テンプレートを使うとだいたい文字が揃ってないんです。これ、Googleスライドのデフォルトのテーマで、適当に箇条書きにしてみた様子です。

この左側がデフォルトのテーマそのままで、右が文字サイズと行間と行頭のインデントを揃えてみたものです。文字のサイズを揃えて、行間を揃えて、余白を揃えるだけでずいぶんと読みやすくなります。あとから調整しようとすると大変なので、まず最初にやっておき、後はそのテキストボックスをコピペして使い回すといいです。
端を揃える
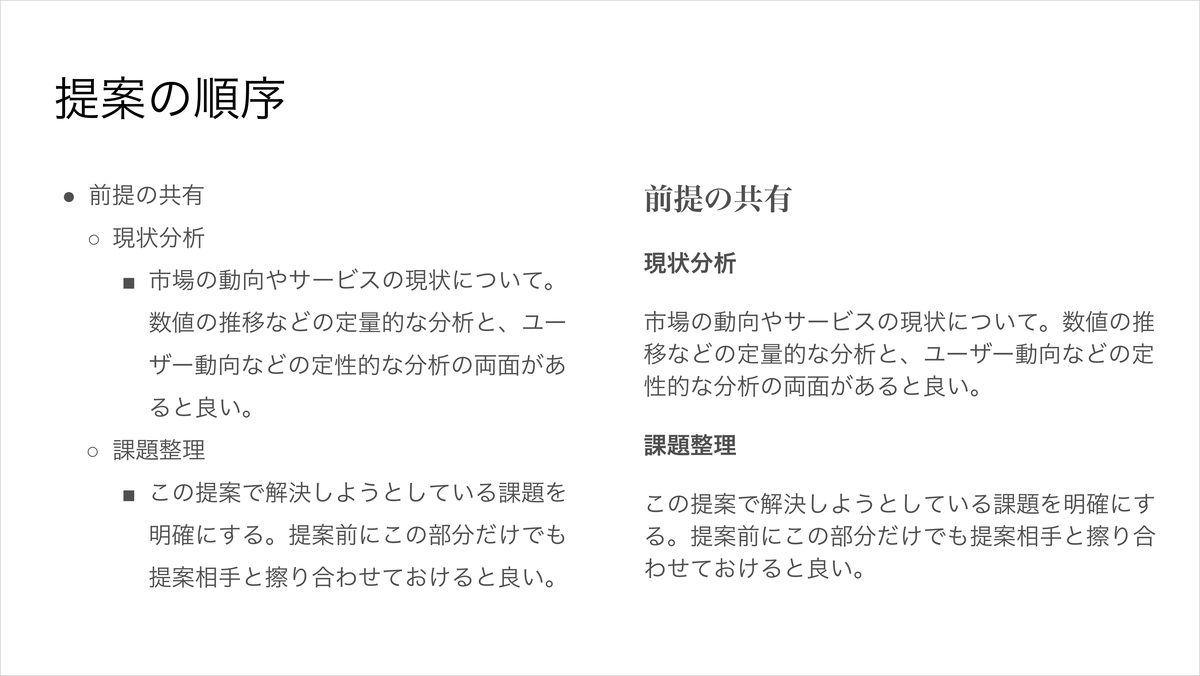
次はテキストの各行の頭や、テキストブロックの位置を揃えていきます。文章は端っこが揃ってると読みやすいからです。プレゼンテーションツールというのは基本的に箇条書きを前提にしているので、そのままテンプレートに文章を流し込んでいくと行ごとにインデントが付きます。インデントが二段階くらいだとまだ良いのですが、三段を超え始めると厳しくなってきます。

左側はGoogleスライドのデフォルトテーマで三段階の箇条書きを使ったテキスト例です。インデントが階段状になっていて行頭が揃ってないので読みにくいですよね。そこで箇条書きをやめて行頭を揃えたのが右側です。そのままだと親子関係がわかりにくいので、一段階目は明朝体にして、二段回目は太字にしてみました。最初に文字サイズや行間を揃えていたので、フォントと太さを変えるだけで構造も表現できて、読みやすくなりました。最初に文字を揃えておくと、こういうところに効いてくるわけです。
レイアウトを考える
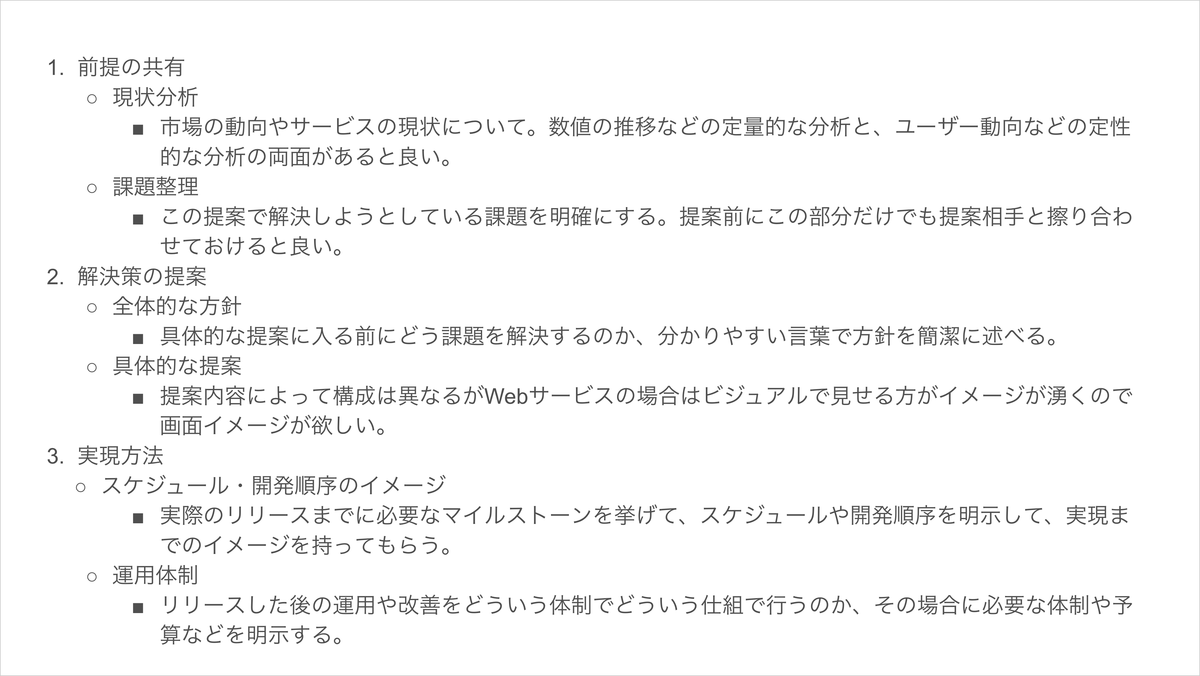
文字を揃え、行頭などブロックの端を合わせるだけで、ずいぶんと読みやすくなります。ただ、プレゼンテーション用の資料ってアスペクト比が横長なんですね。なので普通に組むと文字の横幅が長くなりすぎてしまう問題があります。

これを横に組んでみます。横長の画面を均等に3分割して、それぞれにテキストを流し込んでみる。こうすると文章の横幅が狭くなって、文章が読みやすくなります。ついでにさっきのインデントを無くして見出しを太文字にしてみたり、各カラムのタイトルを明朝体にして中央揃えにしてみました。この辺までくると好みになってしまいますが、読ませる文章自体は行頭を揃えて読みやすくし、見出しはフォントや行揃えを変えてアクセントをつけています。

体験のデザイン
資料を作るときに大事なのは、どういうストーリーをどう整理して相手に届けるのか考えることです。提案書のデザインはWebサービスのUXデザインと似ています。もちろん相手に伝えるべきストーリー、相手に体験してもらう一連の流れが一番大事なんですけど、どう情報を整理して相手にわかりやすく届けられるのかを蔑ろにしていいわけではありません。
そもそも資料にデザインなんて必要ない、内容さえあれば見た目はどうでも良いという人もいます。提案相手がそういう考えの人であれば、デザインなんて不要でしょう。ストーリーをそのままテキストか箇条書きで書いて、テキストファイルでも何でもそのまま渡せば良いです。実際、デザインされた提案書が不要なケースも多々あります。もうすでにクライアントや上司との関係性ができあがっていて、相手が求めているものを理解できていれば、このケースではデザインされた提案書はいらないなとか、今回は箇条書きで要件押さえていればいいなとか、ケースバイケースで対応するといいでしょう。
でも初めての提案をする場合、相手との信頼関係がまだ出来上がっていない場合、そういう時はデザインされた提案書を求められます。それがWebサービス開発の提案だと尚更です。これからユーザー体験をデザインして作り上げていく立場の人が、資料のデザインすらまともに出来ていなかったら不安になりませんか。もちろんサービスのデザインをするのはデザイナーですけど、ユーザー体験の設計に責任を持ち、できあがったデザインを顧客に伝えたり、成果物の品質管理をする立場の人がとっ散らかった資料作ってきたら不安になると思います。
だからせめて、情報の整理くらいはやっておきたい。装飾は無くてもいい。でも最低限提案する相手のことを考えて、相手が読みやすく、その後の社内稟議を通しやすい資料を用意してあげたいものです。まずは文字や端を揃えるところからやってみてください。